Placemaking Week Website Redesign
Overview
A website revamp to provide easy access to information
Placemaking is a multi-faceted approach to the planning, design and management of public spaces as the heart of every community. Placemaking Week is a weeklong global gathering of placemaking thinkers and practitioners that emphasizes hands-on learning and social events.
I was part of this ambitious project to redesign the desktop and mobile website with focus on restructuring and refreshing the website's visual identity.
Client
Project for Public Spaces’ Placemaking Week (Educational partnership with Pratt's Center for Digital Experiences)
Team
Hiral Parekh, Jonathan Duxbury (Research + UX Design)
Xi Yang (Research + Wireframing), Ian Gregory (Editing)
Tools
Figma, Balsamiq, Optimal Workshop
Timeline
February 2020 - May 2020
My Role
UX Designer: Restructured the information architecture of the website. Introduced and designed the on-boarding feature (along with Jonathan) for the website. Created low and high fidelity mockups.
UX Researcher: Conducted extensive user research
(5 in-person interviews, online user survey, persona, card sorting, tree-testing, 3 remote usability tests) to derive key insights.
Visual Designer: Revamped the visual design of the website, thereby creating a new color theme and typography.
Problem
Faulty navigation and excess of information
The Placemaking Week website's inconsistent navigation causes confusion in providing website visitors an easy access to valuable information and bombards them with too much to digest.
Throughout the test sessions, 60% of the users abandoned the website because they were unable to understand what placemaking is and what the website has to offer.
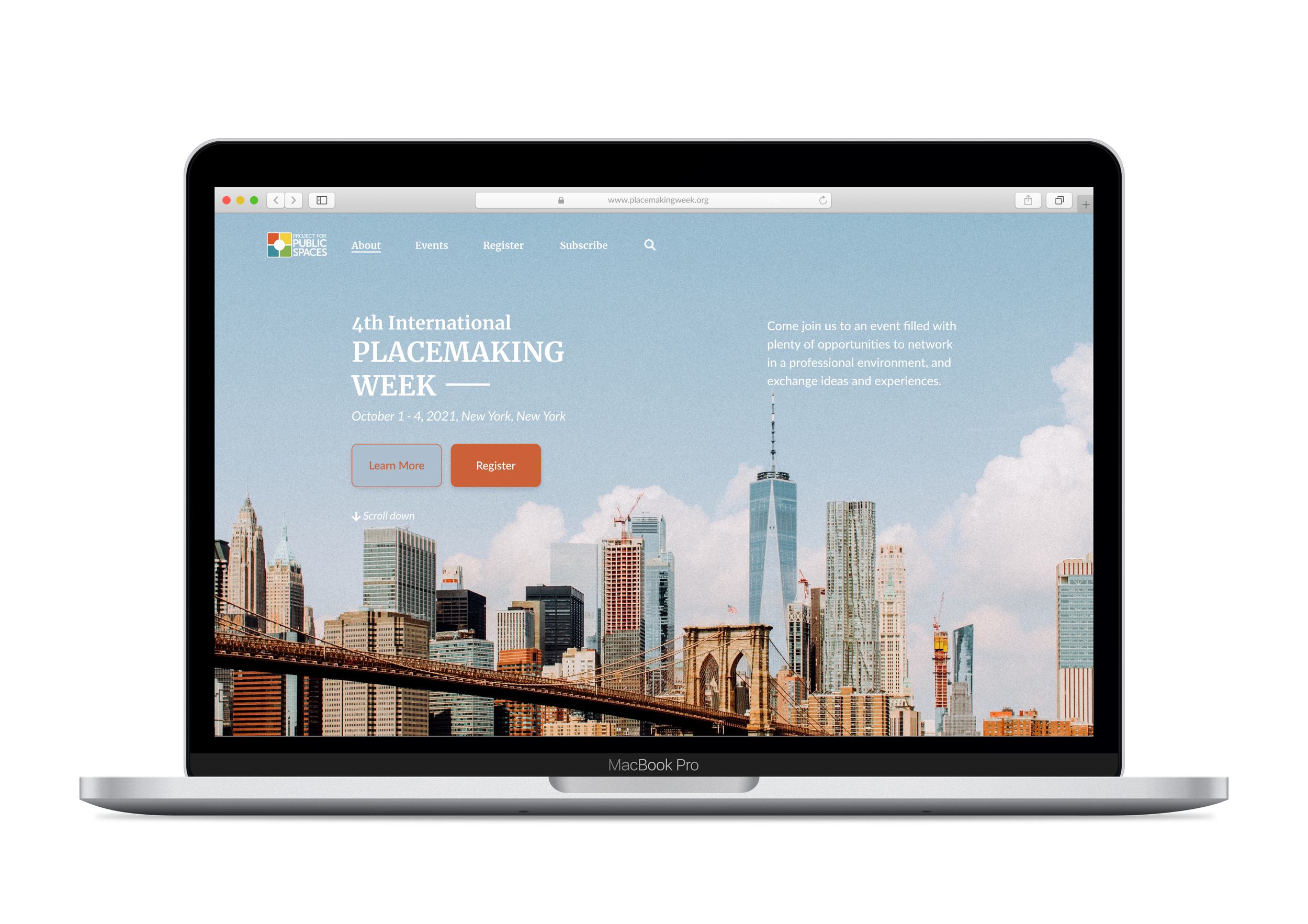
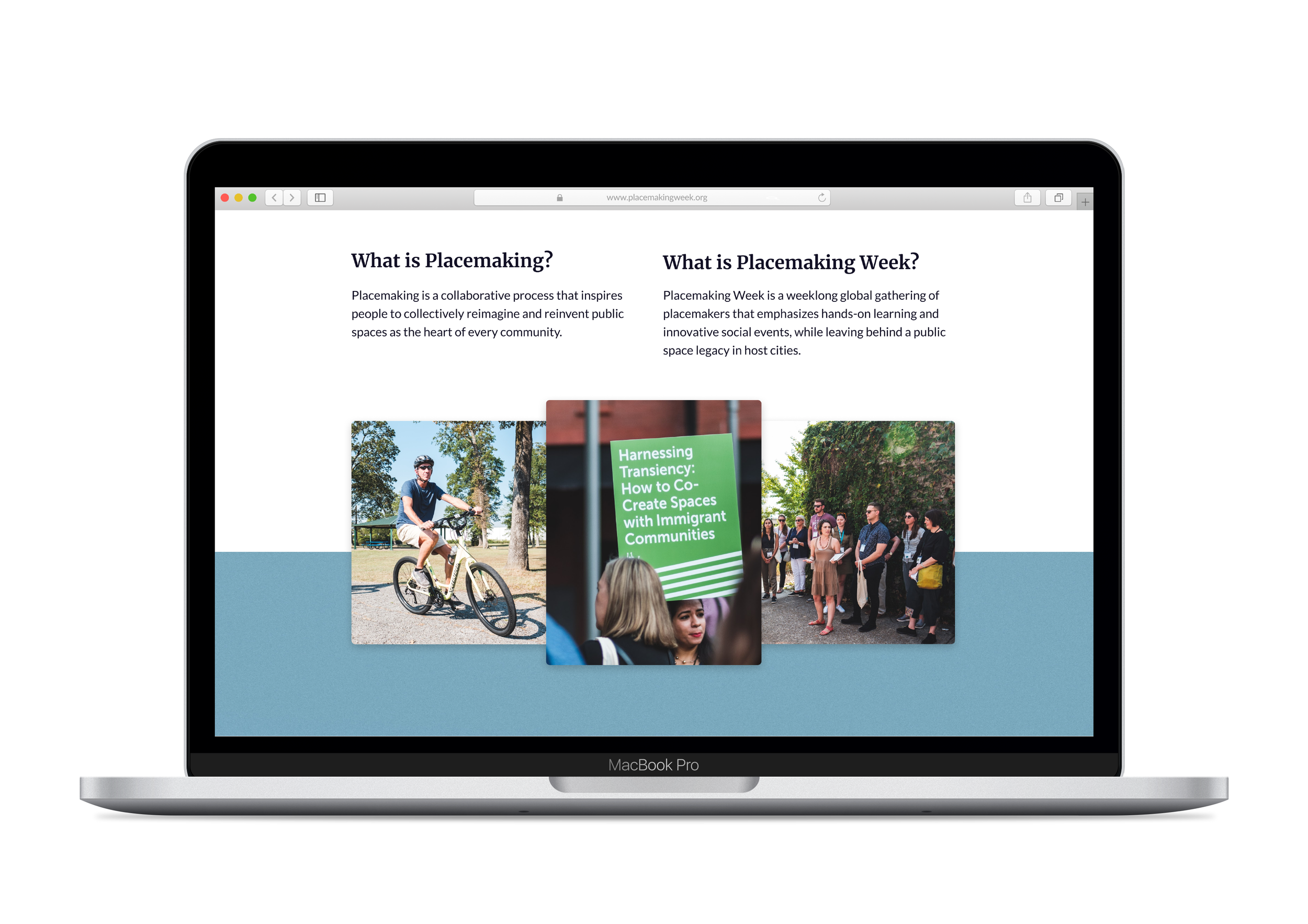
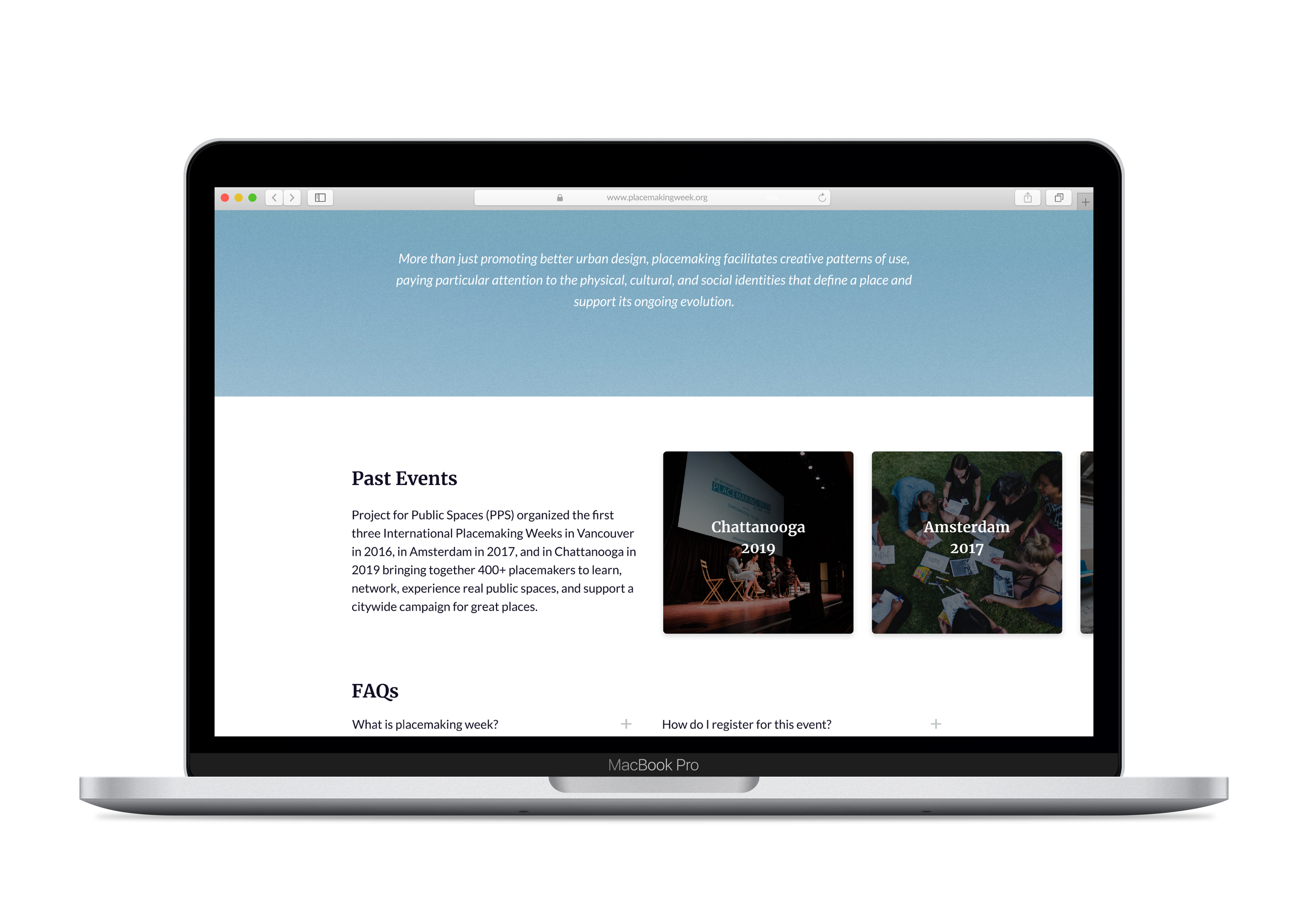
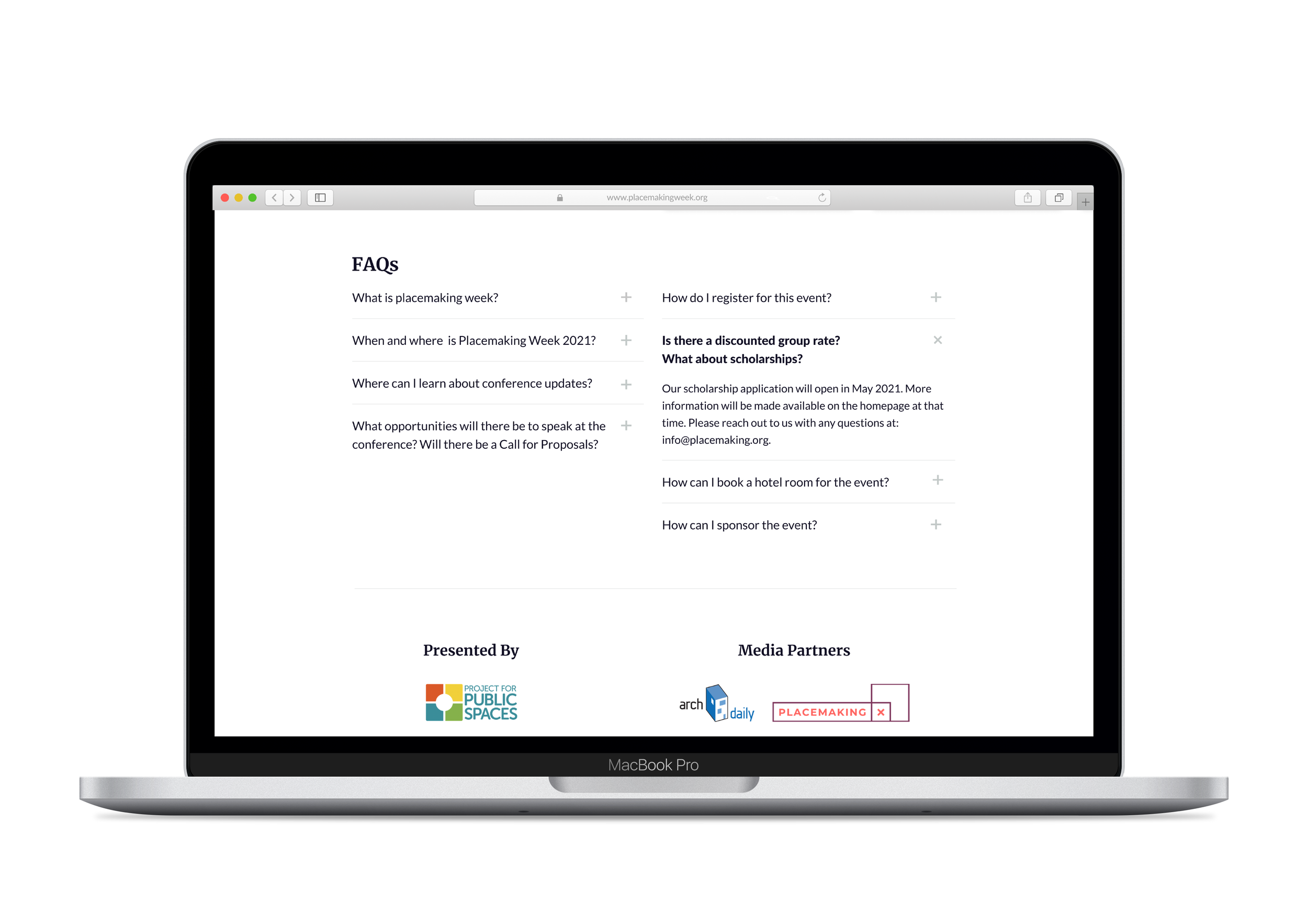
Existing Placemaking Week website
Goals
Organization, discoverability and information
01
Quickly introduce the users to what Placemaking is and what Placemaking Week website has to offer with a fresh identity
02
Streamline the website's information architecture for users to navigate without any friction
03
Provide users all information in relation to registration for them to make an informed decision
Solution
Consistent navigation and on-boarding for easy access to key information
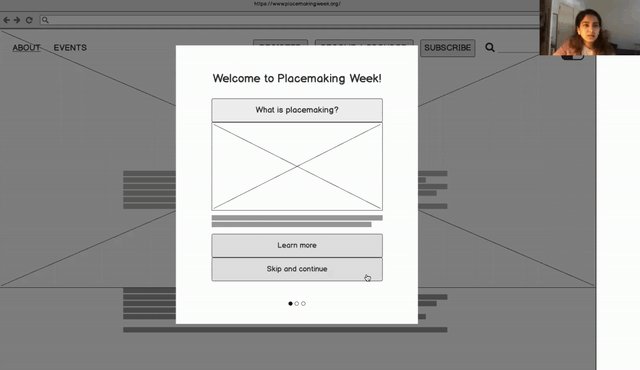
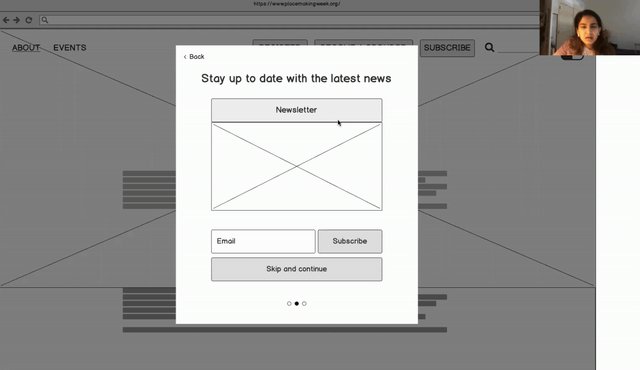
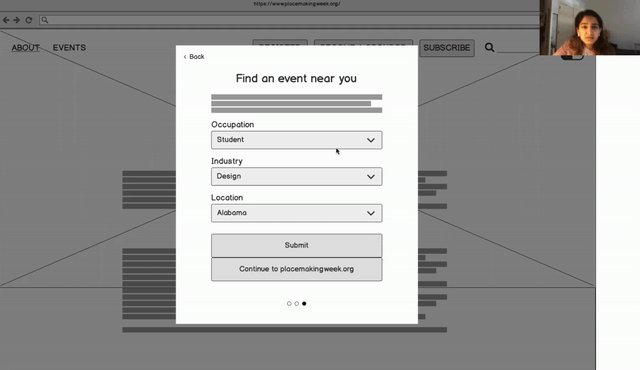
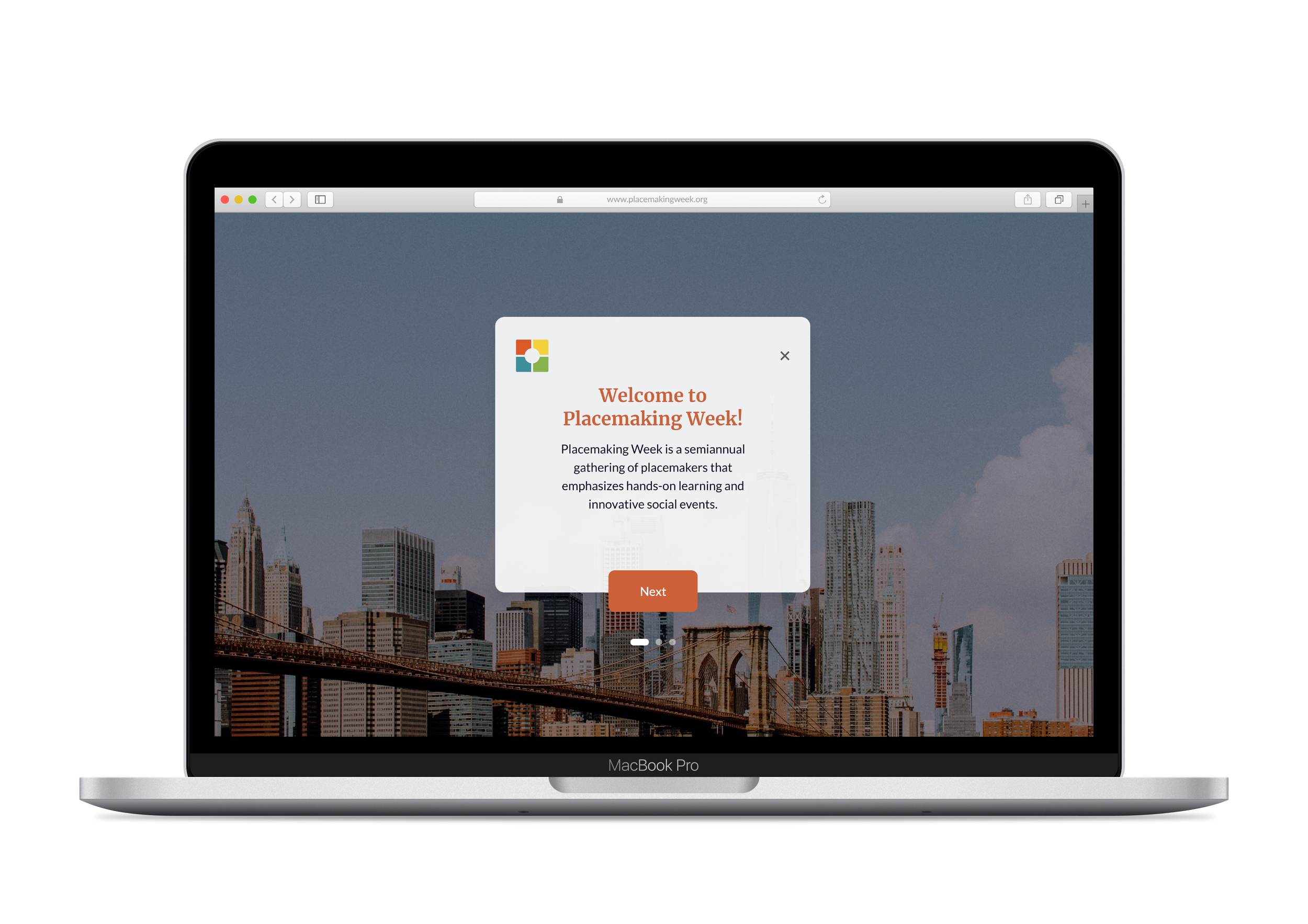
On-board the users
Welcome users and introduce them to Placemaking by highlighting the key features of the website
Simplify website navigation
The website’s restructured information architecture allows users to explore and absorb all the information without confusion or irritation
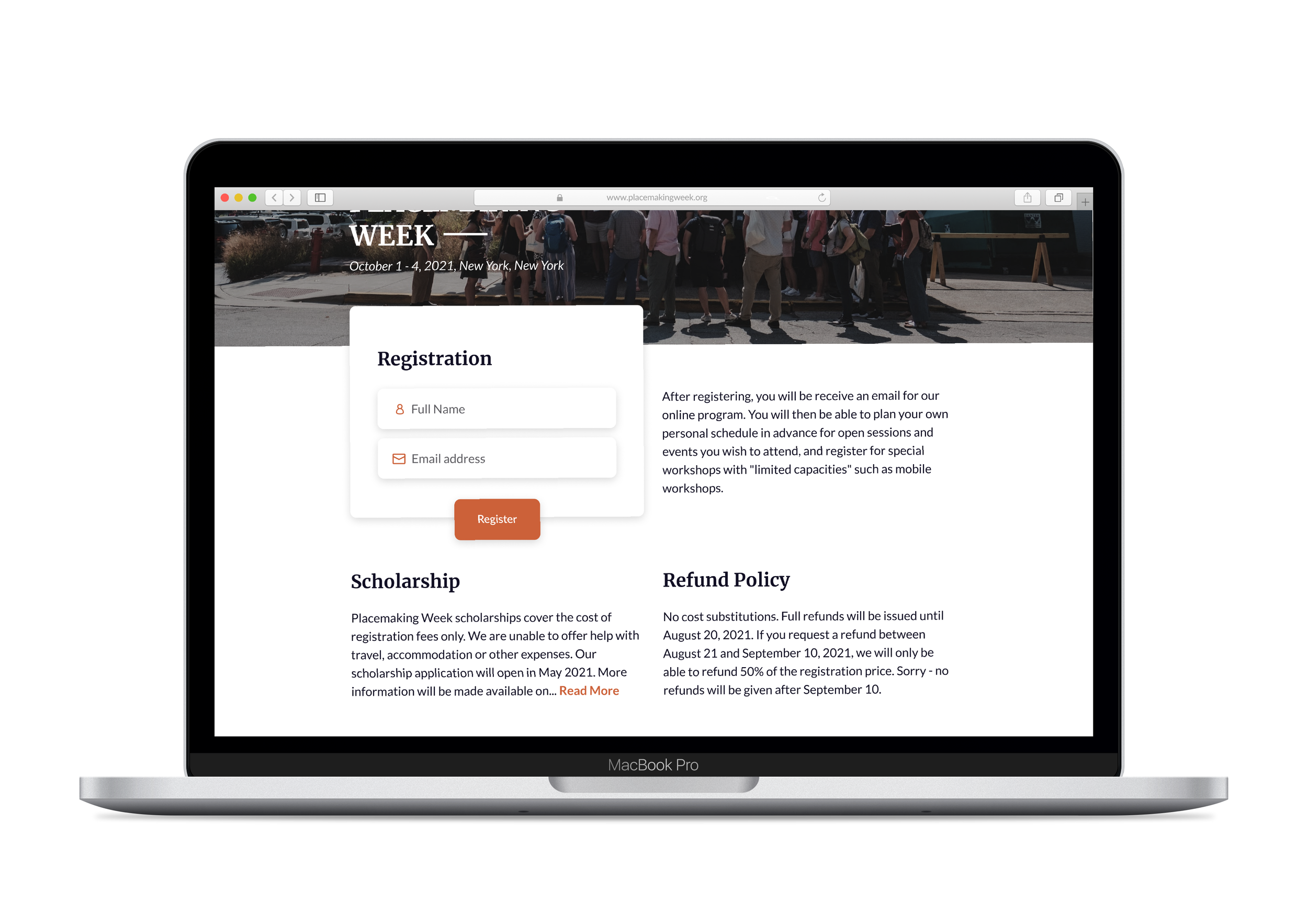
Inform and assist
The registration page provides significant information regarding discounts and refund which helps users in making an informed decision
LET’S DIVE DEEPER
Process
Research + Design + Test + Iterate
We relied on the questionnaire analytics in conjunction with 15 interviews and 8 usability tests which allowed us to gain deeper understanding through combining both qualitative and quantitative information and iterate further.
Research Methods
25 Online surveys, 10 user interviews and 8 user testings
We conducted a user survey along with user interviews and tested the existing website. Our goals were to better understand the users' usage and the challenges they face using placemakingweek.org.
Insights
Inconsistency and excess information
“This website is off-putting…I know placemaking and everything about PPS is so interactive but this placemaking week website lacks that soul. It has too-much text and it doesn’t very loudly tell you that read the conference report. I could have easily missed that.”
Discussions with users revealed the following loopholes in the current design:
70% users experienced a delay in understanding what Placemaking Week is and what is its purpose
80% users were irritated with the faulty navigation of the website
55% users found the website text-heavy
35% users missed the Call to Action Button
User Persona
Meet Aaria
With the research so far, I identified the below data-driven persona whose user experience is likely to improve after the redesign.
Motivations:
• New to Placemaking
• Exposure to new ideas
• Networking
Aaria Verma
25 years | New York, USA
Architecture student
“I am a curious soul. I always keep an eye out for things happening around me!”
Pain Points:
• Traveling far
• Expensive events
• Longer stay
Goals:
• Organize placemaking and architectural events for peers
• Impart knowledge to others
Target Audience
Architecture students
Based on the persona, we targeted Architecture students who already have a basic idea of what placemaking is and would be curious in delving deeper. Also, this would be a chance to increase the only 5% academic sector attendees (based on information provided by the client) of Placemaking Week events.
The Makeover
Card Sorting
To fix the existing site map we created 42 cards to be sorted into categories by users and conducted an online open card-sorting exercise to find the user's mental model of content categorization. 10 users participated and created a median of 5 categories.
Standardization grid
3D Cluster view
Card Sorting Results
Tree Testing
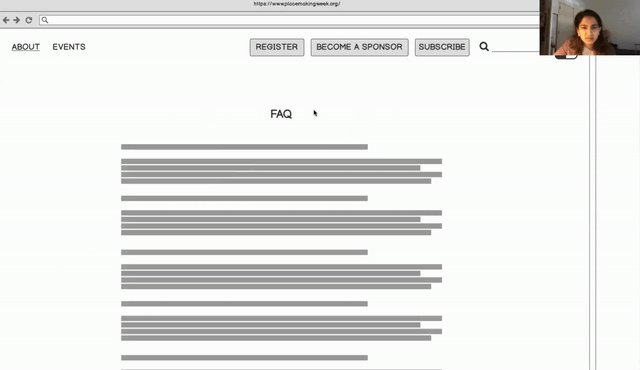
Using the data from card sorting, we laid out 5 tasks to be performed as a part of tree testing to test out functionality of the categories created. 18 users completed the tree testing and that helped with the confirmation of the Scholarship section placement on the one hand and re-categorizing of the FAQ section on the other.
Navigation Tree laid out for the testing
Scholarship section analysis
FAQ section analysis
New Information Architecture - A sequential structure
Placemaking week’s redesigned information architecture uses a sequential structure. The users go step-by-step through content to accomplish the task they need.
Redesigned information architecture based on card sorting and tree testing
Mind On Paper
Sketches
Based on research, it came to our attention that it was important to introduce the users to what Placemaking is and what Placemaking Week does. So we introduced an on-boarding experience to the flow of the website. Below are the sketches:
On-boarding sketches
User Testing
Low-fidelity wireframes
In building wireframes, we wanted to ensure a consistent and user-centric flow of movement throughout the process.We used Balsamiq Mockups to quickly create low-fidelity mobile and desktop prototypes. Testing ou the onboarding experience was a priority as it was something new we had decided to introduce and wanted to verify it.
Low-fidelity wireframes (L-R): Desktop On-boarding, Home Page (by Jonathan and myself) and Events Page (by Cassie)
Usability Testing
We tested the low-fi wireframes remotely with 8 users using Steve Krug's think-aloud method.
Desktop low-fi prototype usability testing
Mobile low-fi prototype usability testing
New Insights
• On-boarding was informative for 75% of the users
• Sub-navigation bar on the desktop home page was confusing for 60% of the users
• The Upcoming Events Page on the mobile version was quite successful and helpful for 80% of the users
Setting The Mood
Revamping the Visual Design
The new design aimed at reviving the original identity of the organization with minor revisions in categories like grid, color palette, typography and iconography. The new colors set a mood of enthusiasm, knowledge and building connections.
(Presentation Style Reference: Google Material Guidelines)
Placemaking Week’s color theme
1. Merriweather 2. Lato
Placemaking Week’s mobile and desktop type scale
1. All icons share the same underlying grid structure
2. A collection of Placemaking Week’s icons
Trial & Error
Initial failed designs
Focusing on the feedback from the onboarding experience, I started working on a couple of iterations for the initial mobile screens. Iteration 1 - monotonous and did not match the colors of the photographs provided by the client. iteration 2 and 3 - difficult to read and too dark. Iteration 4 - too crowded. Iteration 5 - good balance between image and text and bright colors matching the Placemaking Week spirit!
Iterations; 5th one was chosen
Final Avatar
Mobile first, Desktop second
Starting with mobile design created constraints that made us focus on the essential data and actions in the website. Once finalized, we then adapted the layout to desktop version.
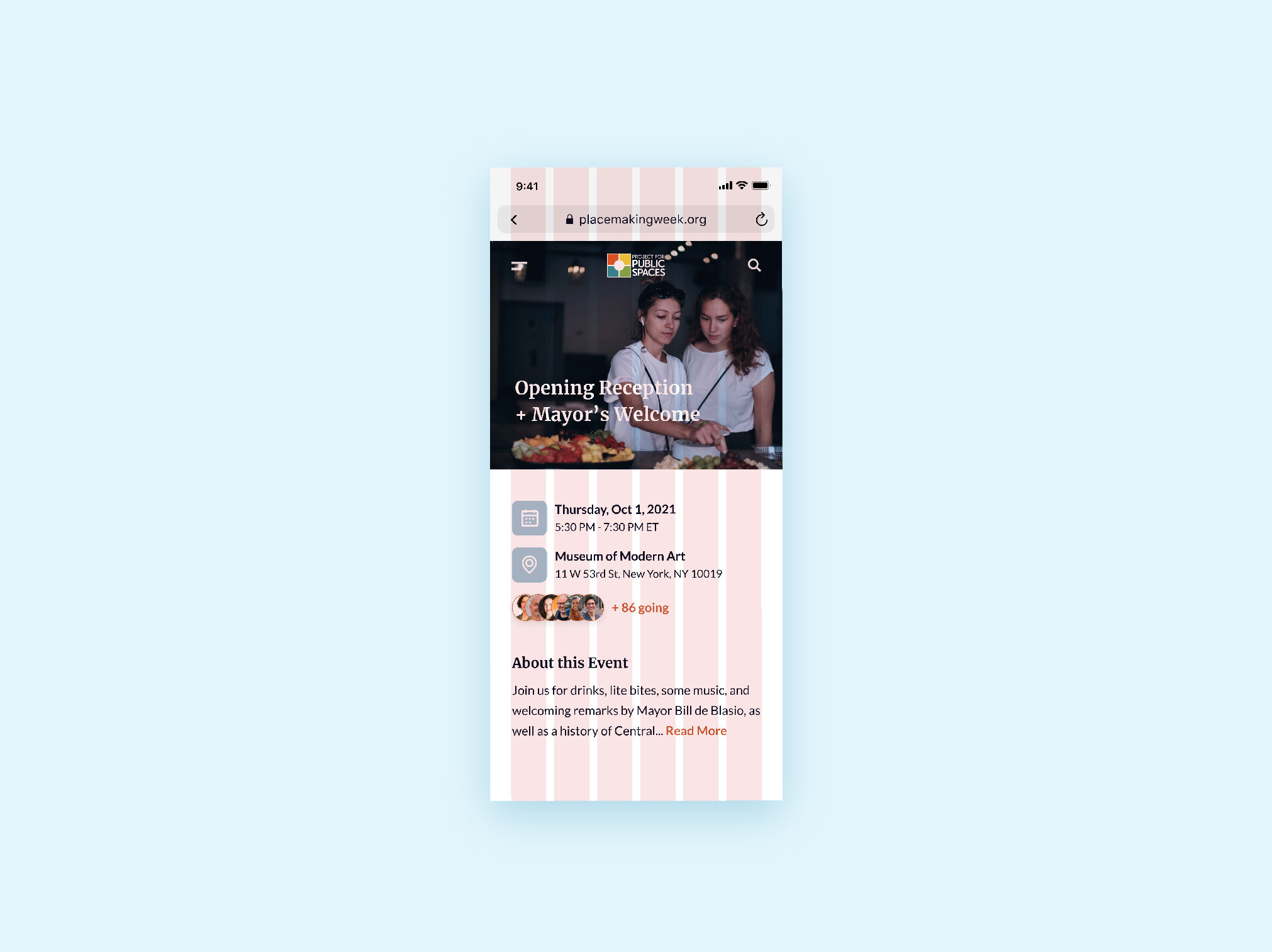
High-fidelity mobile screens
Before / After
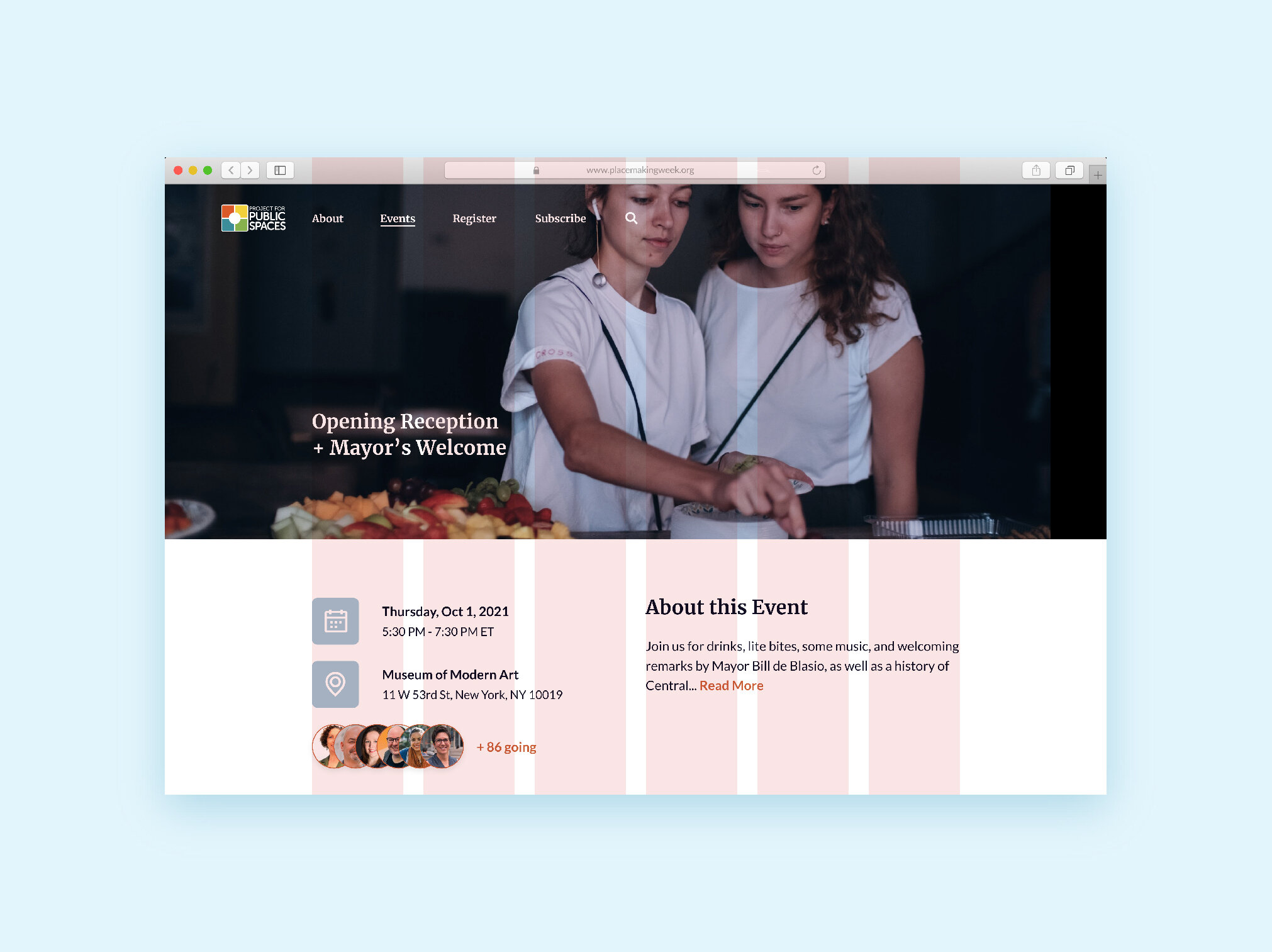
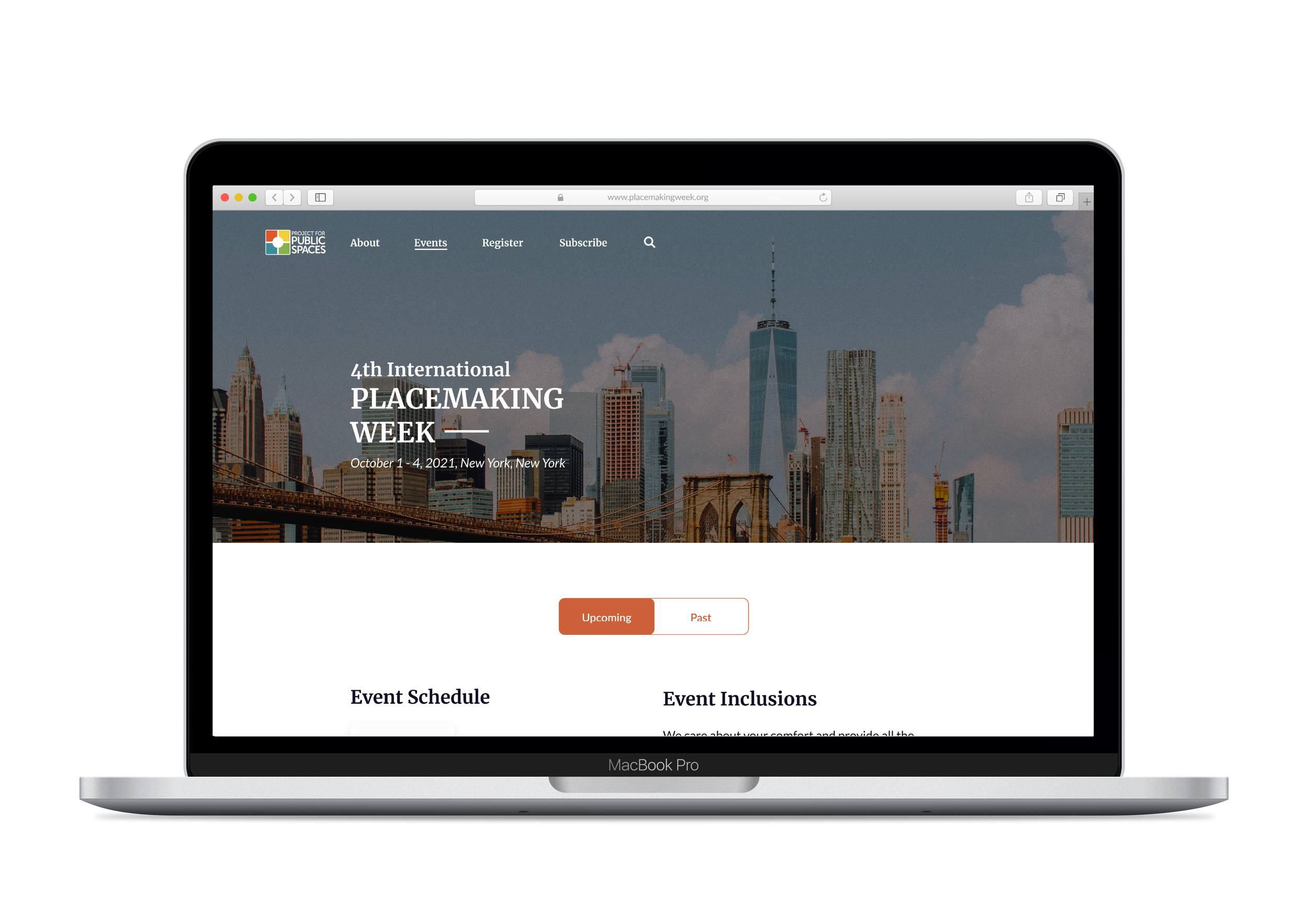
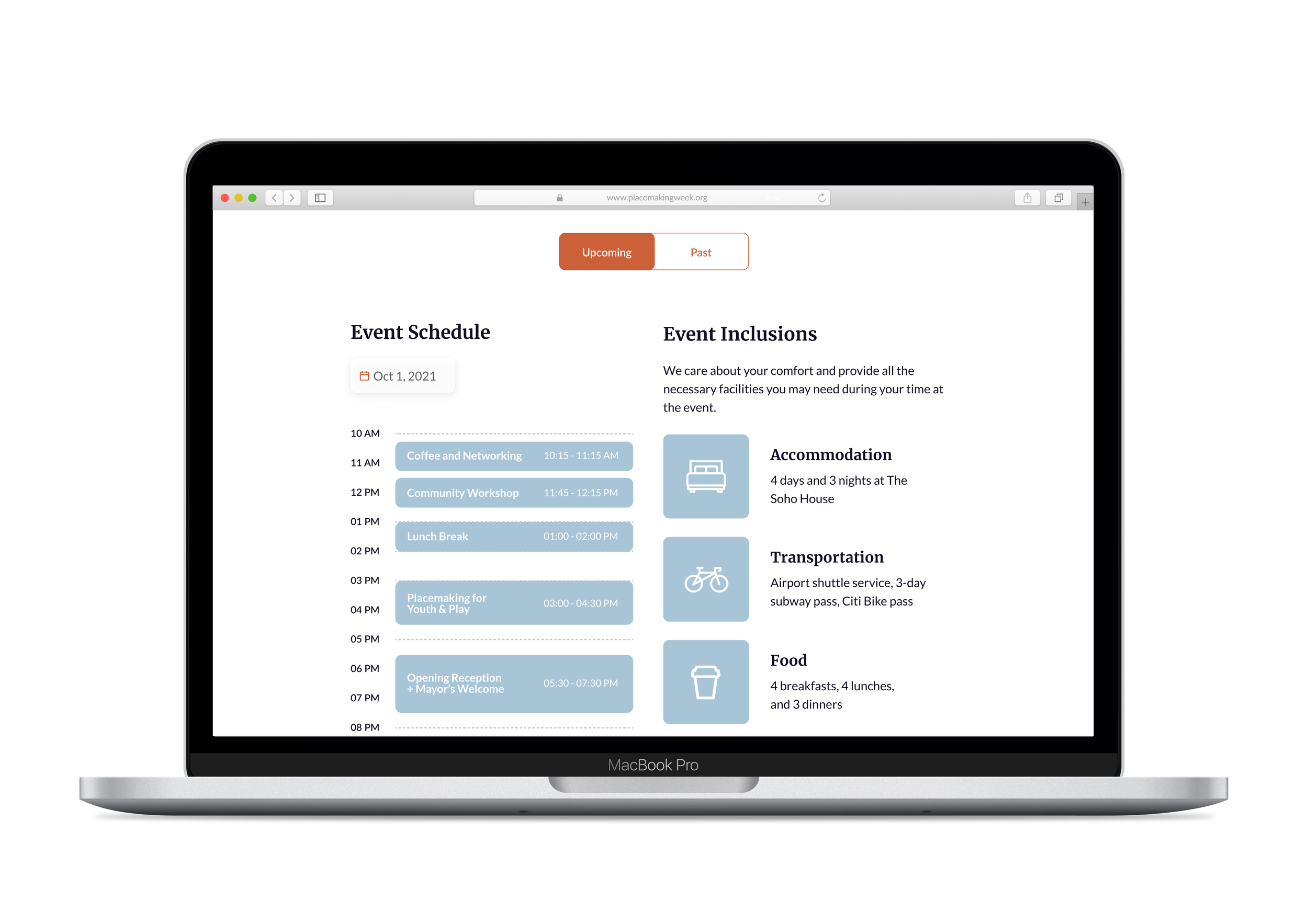
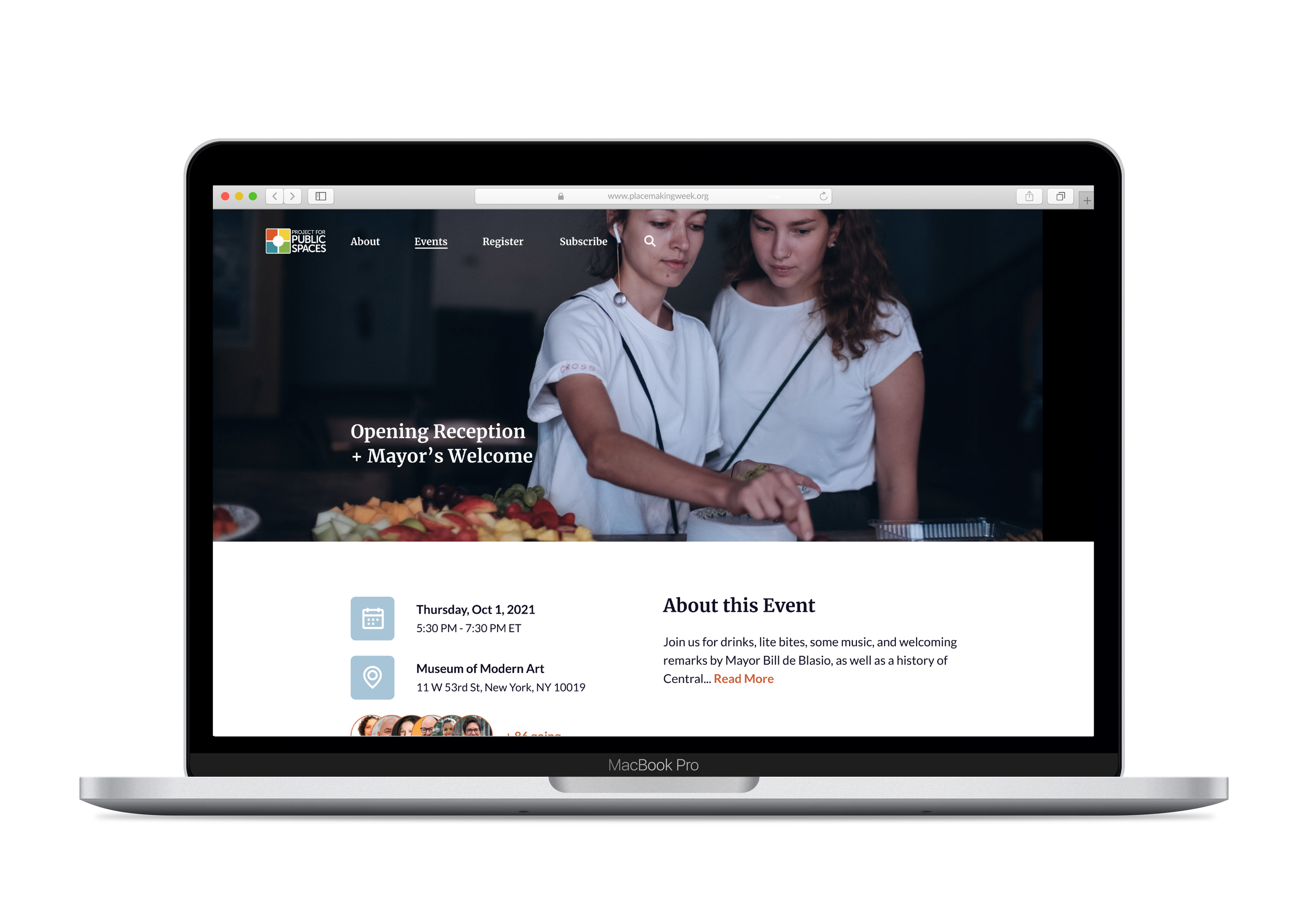
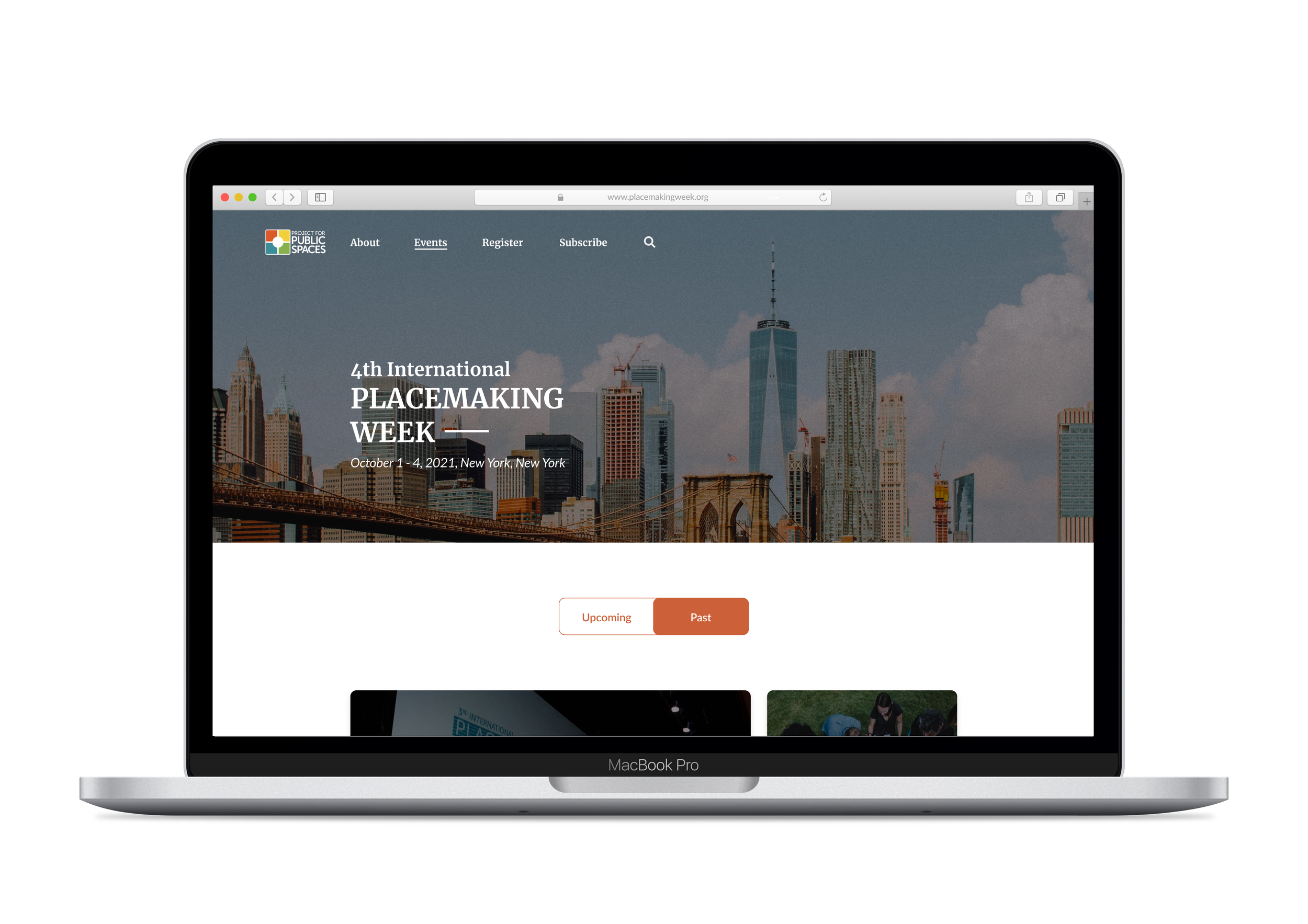
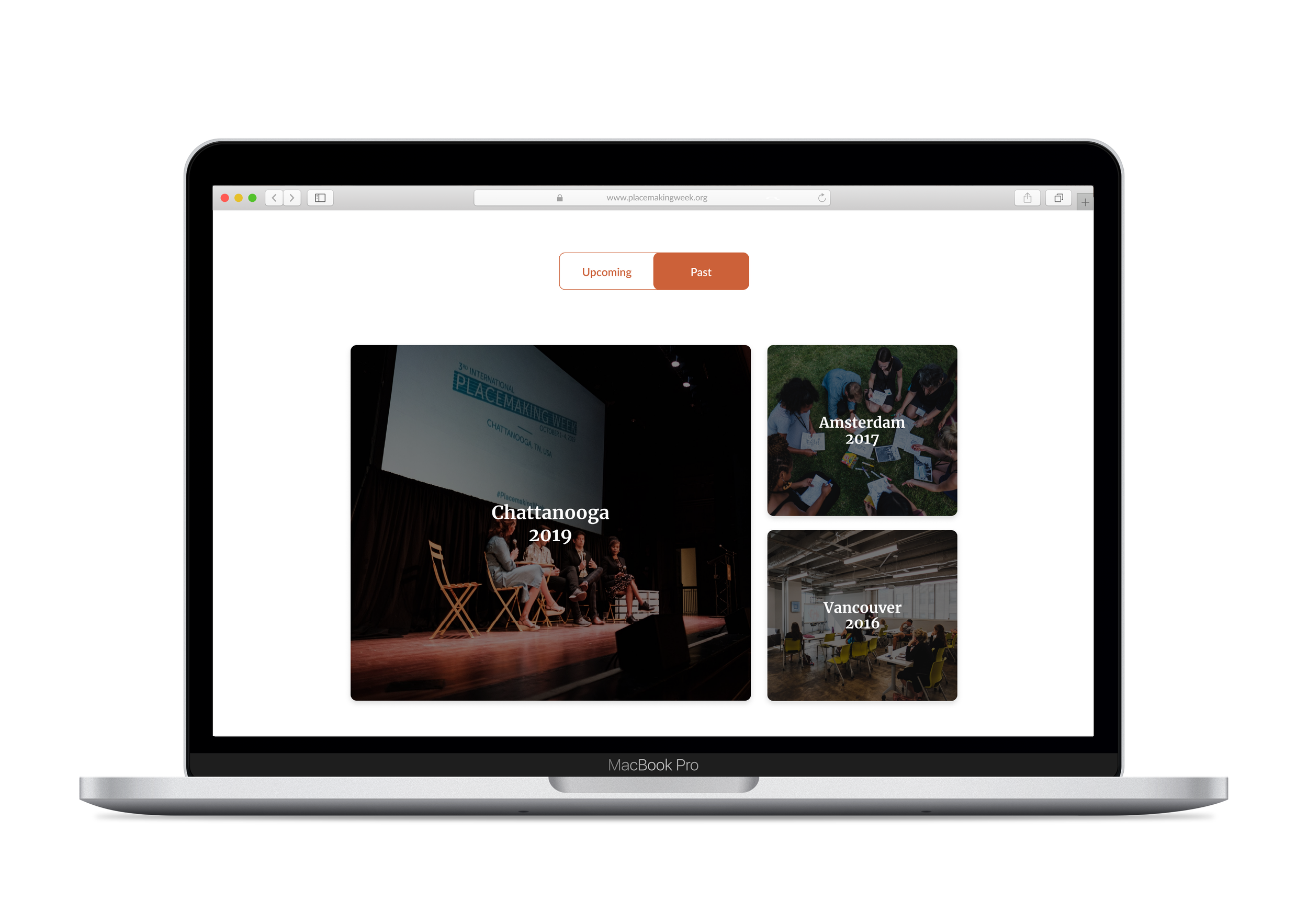
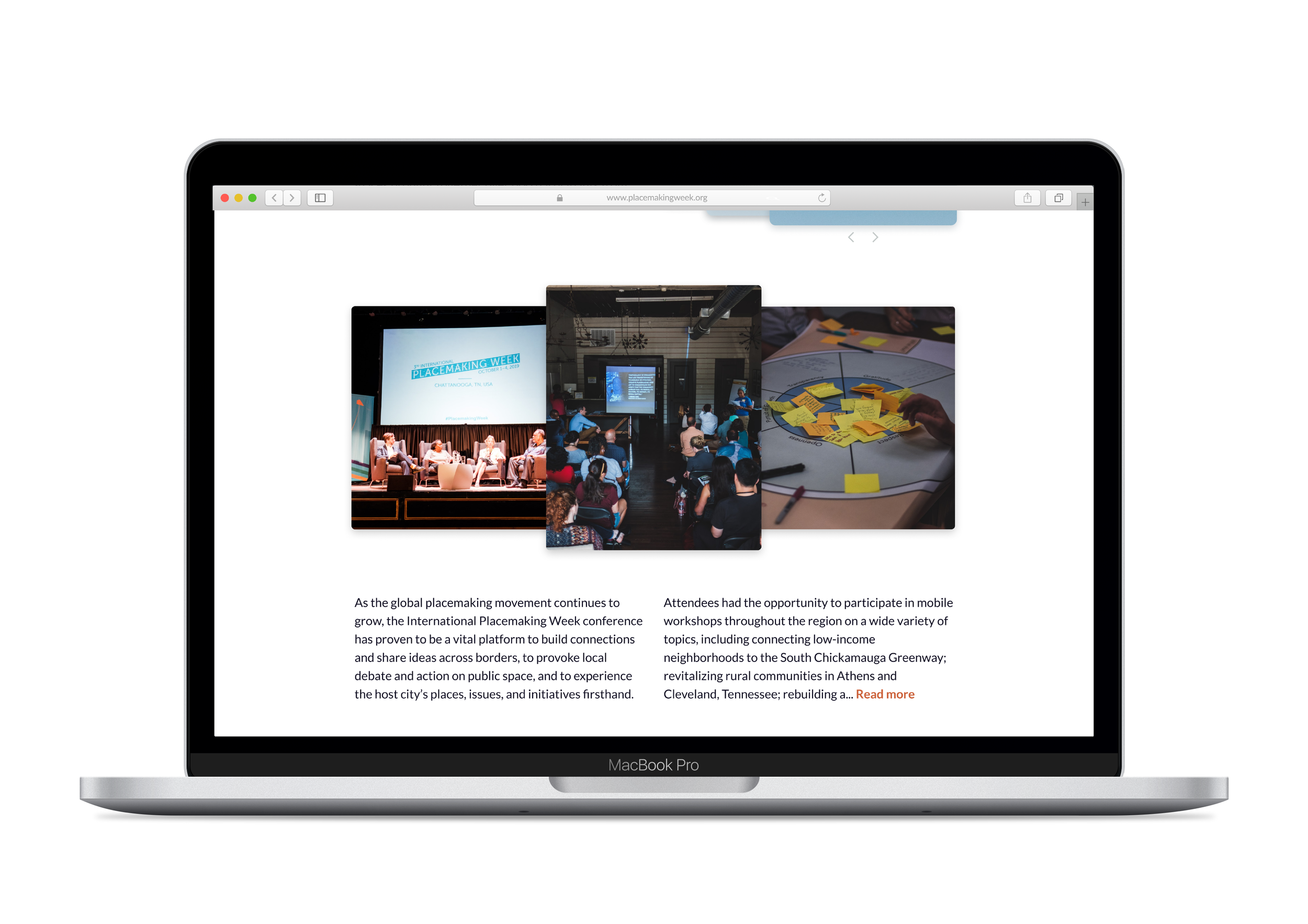
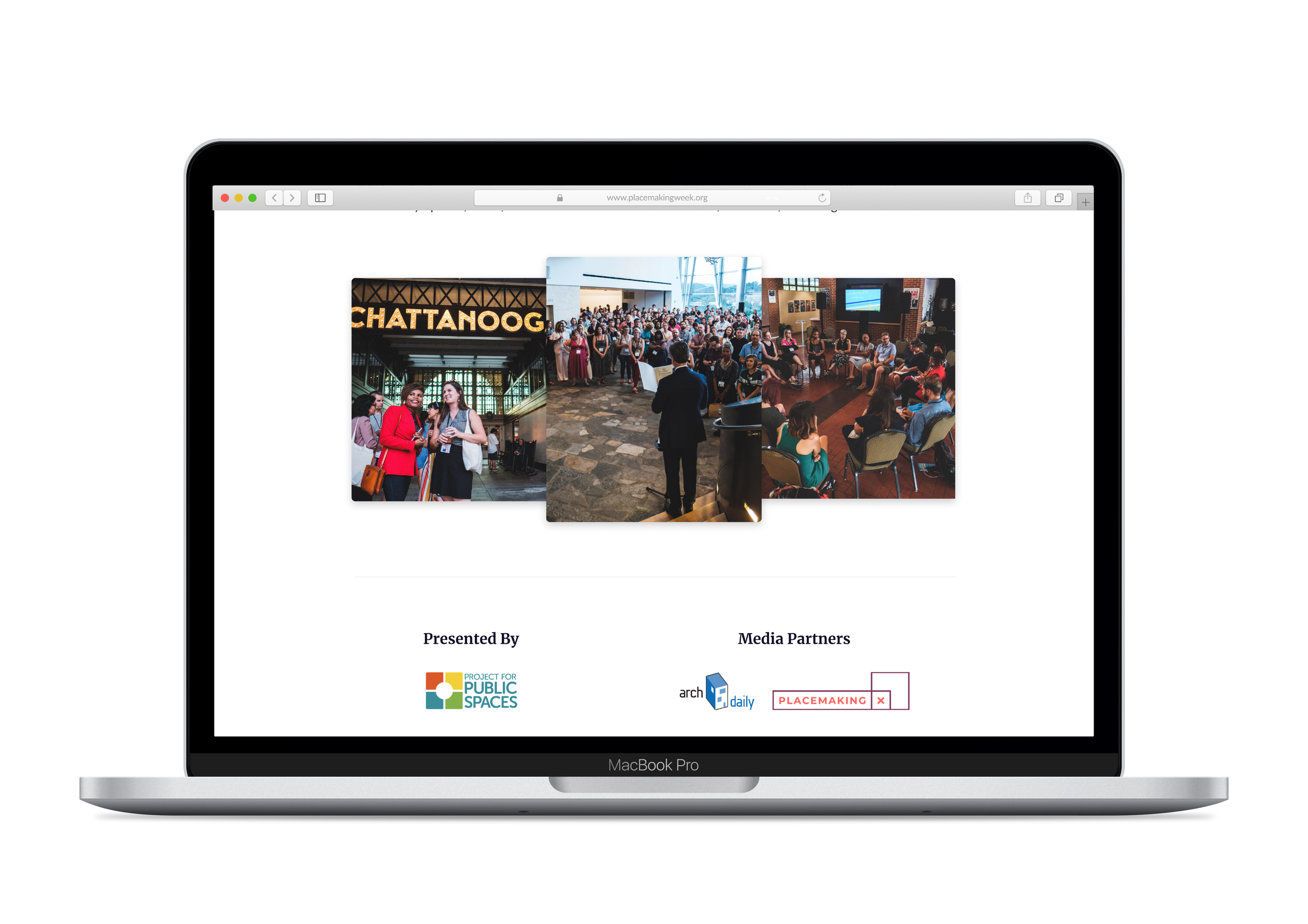
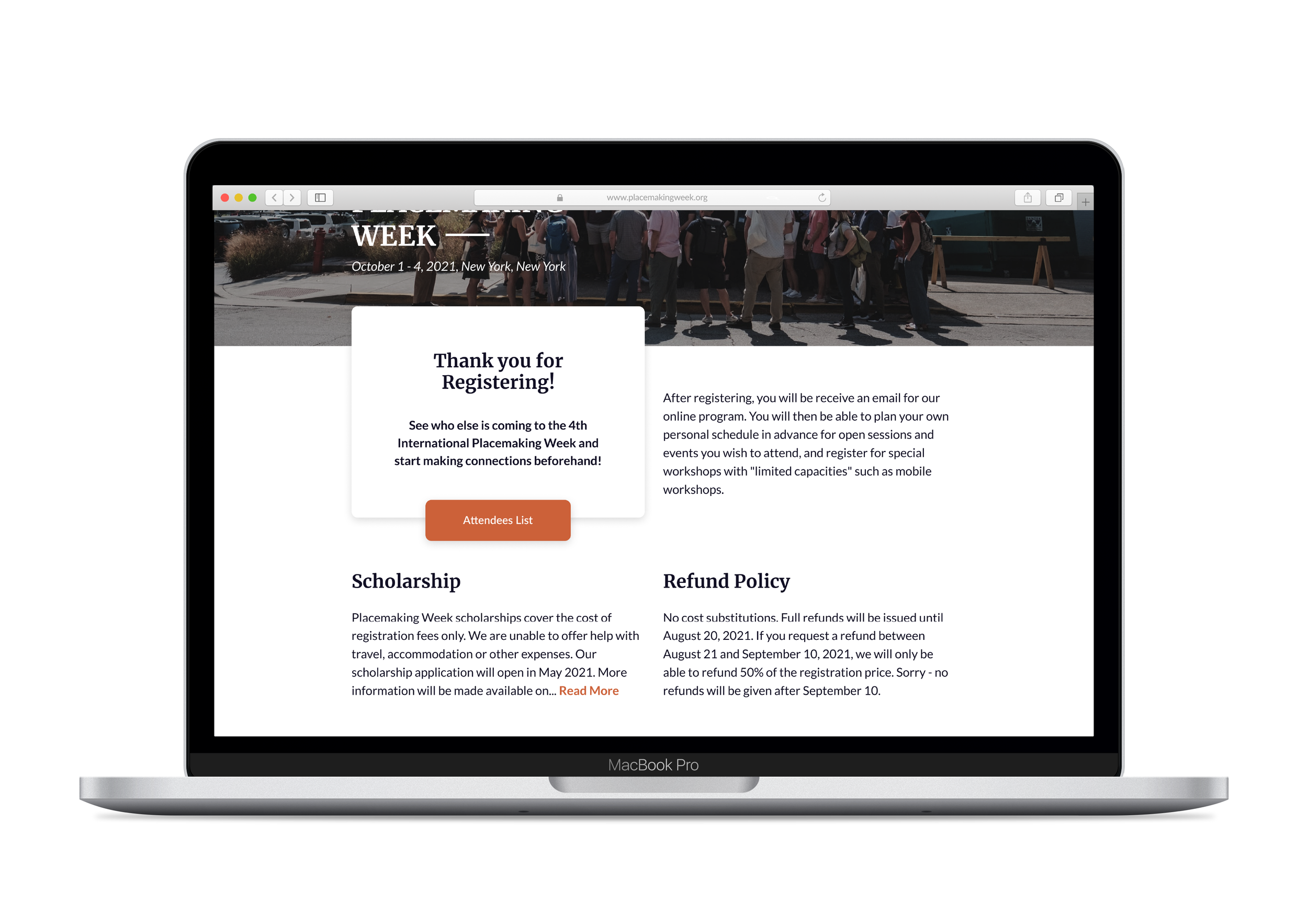
Desktop Version
Before and After
Learnings and Takeaways
Great beginning, lots to do more
It was incredibly rewarding to take on a problem and create a solution for a website that so many users will benefit from. This redesign is just the beginning. I would like to still improve upon the UX based on further user testing.
Less is more
It is necessary to understand the user's goals to know which information is the most important. Identifying what causes confusion and realizing when to weed it out allows for ultimate ease and functionality.
Don’t let the constraints constrain you
Covid-19 situation in the middle of the project made things difficult. But we took advantage of the digital tools we had and continued to work hard and achieve results.